| 关于在条目中插入图片,请见“Help:图像”。关于图片的上传规范,请见“cm:MediaWiki:Uploadtext”。关于动态图片的使用方法,请见“Help:动图”。 |
|---|
在萌娘百科的页面中嵌入图片之前,我们需要先在萌娘共享的文件上传页面将图片上传,再回到要插入图片的页面,在编辑模式下通过内部图片的wiki语法将其嵌入至页面中。
目录
上传前须知
萌娘共享是萌娘百科及其姊妹站点共用的文件上传网站。图片需要先上传至萌娘共享,才能添加到条目中。
上传的文件应符合萌娘百科:方针§文件管理政策。需要注意,萌娘共享不是在线图床或网盘,仅用于自我展示或交流讨论的图片不应上传到萌娘共享。如需在用户页、讨论页显示这些图片,可以借助图床等外部服务,通过外部图像的方式引用。
上传文件时,请务必按照文件上传页面的说明,正确填写文件信息。反复上传不符合规定的文件或填写错误信息可能导致您的账号被限制。
上传图片至萌娘共享
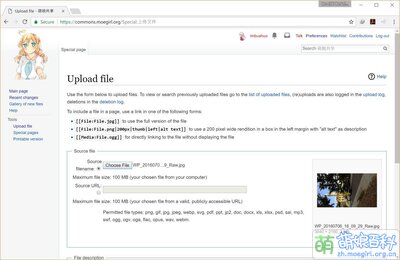
- 点击主站右下角工具条中的“上传文件”(若是Vector皮肤,则点击左侧“工具”一栏下的“上传文件”),进入上传文件页面。
也可以直接访问萌娘共享的上传文件页面。- 注:在默认的MoeSkin皮肤下,你可能需要关闭页面下端的固钉广告才能找到导航条。
- 仔细阅读页面顶部的上传提示。
- 在“来源文件”一栏选择要上传的图片,或填写图片的网址。注意,这里的网址不是某一个网站的页面,而是一张图片的地址。如果不确定,可以尝试在来源网站的图片上右键单击,并选择“复制图片地址”。
- 在下方的表格中填写文件信息。
- 确认信息无误后,点击“上传文件”上传即可。
填写文件信息
目标文件名
- 主条目:cm:Help:给文件命名
选取文件名时,请遵循萌娘共享:页面命名指引§文件命名原则的相关规定。一言以蔽之:文件的名称应方便用户输入,且起到总结文件内容的作用。
授权协议
- 主条目:cm:萌娘共享:授权协议选择指引
默认为“原作者保留权利”。如果你不清楚图片以何种方式授权,请不做更改。
作品名或人物名、作者
请注意,作品名、人物名或作者有多个的,请用空格分隔;名字本身带空格的,请用下划线“_”代替空格(例如“Kizuna_AI”)。关于图片信息的填写,请同时参照萌娘共享:文件分类指引的相关说明。
- 作品名或人物名
- 即图片中人物的条目名称,以及与图片直接相关的作品的条目名称,其效果是为文件添加“人物名”或“作品名”分类。
- 此处填写的名称应当与条目一致。例如上传舰队Collection中岛风的图片,就应当在人物名一项填写“舰队Collection:岛风”而非“岛风”。
- 另,对于某个专题的条目,此处的填写方法可能有所不同,如果有专题的编辑指引,请参照专题的编辑指引来填写。
- 作者
- 即图片的原始作者,其效果是为文件添加“作者:作者名”分类。
- 此处应当填写图片的原始作者名称,例如插画应当填写画师常用的署名,具体填写内容可参考相关作者的分类。
源地址
即图片的原始地址,例如pixiv作品页。
注意,该页面应当为一个包含作品信息的页面,例如文件cm:File:Pixivid=53598872.png,其源地址应当为https://www.pixiv.net/artworks/53598872,而不是https://i.pximg.net/img-original/img/2019/08/29/14/07/48/53598872_p0.jpg。
不建议在无法确定原始出处的情况下填写该项,源地址≠您首次见到该作品所在的地址,例如在微博发现且明显为转载的图片,就不应当将该微博的地址作为源地址,而应查找图片最初发布的地址。
补充或修改文件信息
如果上传文件后发现文件信息不完整或存在错误,可以在文件页面人工修复。编辑文件页面与编辑一般条目类似,都使用wikitext语法。
- 分类
- 大部分文件都应该标注“文件类型”分类,而一些文件还会有专题内部的分类要求。对于具体的分类方法,请参见萌娘共享:文件分类指引。
- 授权协议
- 授权协议一般通过模板添加。对于常见的授权协议与其对应的模板,请参见萌娘共享:授权协议选择指引。
- 信息标示模板
- 这类模板通常用来标示一些具有特别属性的文件。例如,
{{非链入使用}}用来标注用作背景图片、侧边栏图片等的文件,而{{Vva}}则用来标注有SVG版本的图片。
疑难解答
上传出错了!
请参考报错位置和提示/警告的内容进行相应修改。以下列出了部分常见情况:
- HTTP请求已过时
- 这是网络问题导致的上传失败。如果是通过网址的上传,请尝试将图片下载下来,再从本地上传。
- haveSymbol
- 这是由于“作品名或人物名”或“作者”一栏填写的内容带有特殊符号,去掉即可。如果并非误写,可以点击“摘要:仅供文件管理使用仅供文件管理使用”,填写正确的分类,或者在上传后编辑页面修改。
- 允许的文件类型:ogg、ogv、oga、flac、opus、wav、webm、mp3、png、gif、jpg、jpeg、webp、svg、pdf、jp2、ttf、mp4
- 文件扩展名不在以上范围内的文件会被阻止上传。请在本地将文件转换为可上传的格式后再尝试上传。不过也可能只需要修改扩展名,如对于jfif文件,将后缀改为jpg/jpeg即可。
- 文件扩展名与检测到的文件MIME类型不匹配
- 从网页保存的图片有时会出现这种问题。请将文件扩展名(文件名的后缀,如.webp,.png)改为警告中显示的实际类型的扩展名。
写错文件名怎么办?
请参考Help:移动页面#如何移动一个页面将文件移动至新的名字,并参考#传错图片怎么办?提删原来的文件名。
传错图片怎么办?
请在提请删除。删除时请记得提供理由,例如“错误上传”。
上传的图片被旋转了!
使用Photoshop、Windows自带的画图程序或任何图片编辑处理软件打开问题图片,选择“另存为”保存成一个新的文件即可。
如果对二次保存的图片质量有顾虑的话,可以另存为PNG格式。请注意这样会明显增加文件的储存空间(文件大小)。
| 具体解释 |
|---|
|
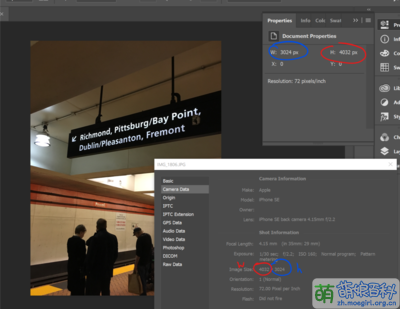
特定平台(如iOS和Windows 10 Mobile)对于拍摄时设备方向的处理行为可能无法被萌娘共享的缩图脚本所被正确识别。通常情况下,专业的摄影器材并没有这个问题(相机会执行自动纠正)。 特定平台对于竖屏图片的处理仅仅是在元数据中标记实际的方位而不是在像素排列上直接进行变换。如图所示,这张图的元数据长宽信息和实际像素排列不同。大部分现代图片查看和处理软件都能识别这一种情况。然而萌娘共享的缩图脚本暂时不支持这种方法的图片方向标记。如果您在上传图片的预览中发现了如下方截图所示的情况,则您的图片具有这个问题。 |
多数图片处理软件,如Photoshop,可以在保存时自动纠正这种错误。您只需要打开图片,另存为这张图片,一般问题就可以解决。
请注意,随Windows 10版本1703(又名创造者更新)发布的3D Paint程序在处理这些类型的图片时容易遇到错误,一般不建议使用该程序进行上述处理。
其他
批量上传文件
您可以在萌娘共享的主页找到批量上传入口,或直接访问批量上传工具。您可以通过点击批量上传工具的“使用方法”按钮查看工具的用法。
批量上传工具一次可上传最多50个文件。
上传SVG图片
对于基于MediaWiki的百科全书而言,拥有高清的图片是必不可少的。对于那些连续色调的图片来说,寻找分辨率高的位图即可以满足要求;但对于那些非连续色调的图片而言,编辑者可以考虑使用放缩时无损显示质量的矢量图。
制作矢量图的方法有很多,可以直接参考万维网协会的SVG标准介绍以及万维网校的官方中文教程,并使用文本编辑器进行制作。也可以使用专业图形软件(比如Animate CC,Adobe Illustrator等等)或开源软件(比如Inkscape)进行制作,然后上传。
上传之前,请检查svg图片能否在现代浏览器中正常显示。除此之外,万维网联盟也提供了一个官方的SVG有效性验证器,用户可以通过“Vaildate by File Upload”(通过上传文件验证)上传文件来验证自己的SVG有无无效信息,当SVG通过万维网联盟验证时,其Result栏(结果栏)会显示Passed(通过)字样。
| |||||||||||||||||||||||||||||||||||